주니곰의 괴발노트
SeSAC TIL - 22.07.06 본문
1. 오늘 배운 내용
- 버전에 따라(iOS 13.0 이후) Scene Delegate가 추가된 점에 대해 배웠습니다.
- 시스템 컬러를 사용해보고 다크모드, 라이트모드를 전환하면서 색이 어떻게 변하는지에 대해 배웠습니다.
- 커스텀 컬러 set을 만들어 라이트모드와 다크모드를 적용했을 때, 내가 원하는 색을 각 모드에서 표시하는 방법에 대해 배웠습니다.
- Info항목의 List를 통해 다크, 라이트 모드 고정하는 방법에 대해 배웠습니다.
2. Checklist
2-1. AppDelegate / SceneDelegate
SceneDelegate는 iOS 13 / Xcode 11 이후에서 생긴 파일로, 그 전 버전에서는 AppDelegate를 활용했습니다. 이전 버전에서는 AppDelegate에서 앱이 처음에 시작될 때 어디서 어떤 동작이 실행되야 할지 처리했습니다. 그 이후엔 일부 기능이 SceneDelegate로 이전되었고, multi-window가 가능해졌고 SceneDelegate에서 어떤 것이 화면에 표시되는지에 대한 기능을 담당하고 있습니다.
2-2. #available, #unavailable / @available
@available: class나 method가 어떤 특정 버전에서 사용가능하다는 표시를 해줄 때 사용합니다.
#available / #unavailable: 특정 버전 또는 플랫폼에서만 해당 코드를 실행시킬 때 사용합니다.
2-3. Dark Theme
다크 모드는 iOS 13, WWDC 2019에서 처음 공개되었습니다. Info.plist에서 다크모드를 해제할 수 있습니다. 코드로도 다크모드를 적용할 수 있으며, 시뮬레이터에서도 적용해 볼 수 있습니다. 밤에 불끄고 핸드폰을 볼 때 눈이 아프지 않습니다.
2-4. Build Setting
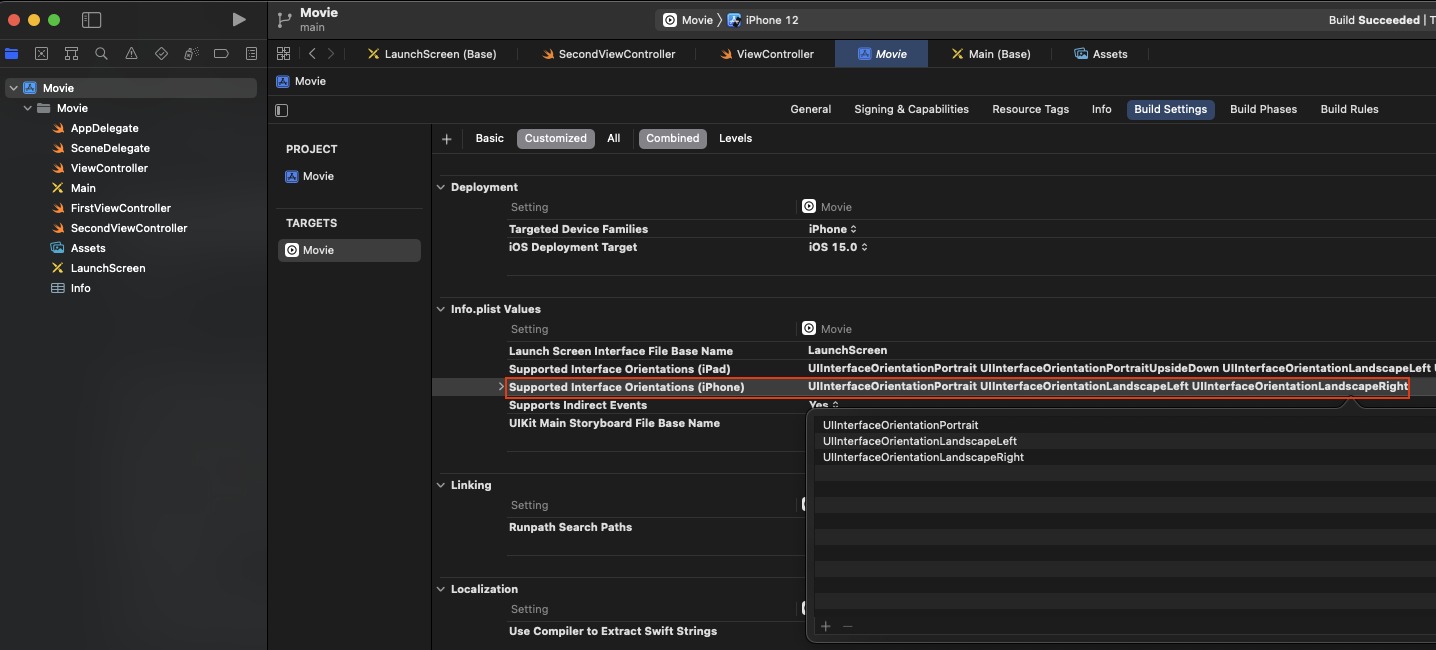
이 값을 어떻게 설정하는 지에 따라 오류가 발생할 수도 있고 원하지 않는 App 동작이 구현될 수도 있기 때문에 중요하게 다뤄야합니다. 초기 파일을 만들고 난 뒤, Portrait만 사용한다고 체크해도 화면이 돌아가는 현상이 발생하는 데, 이 경우에는 Build Setting에 가서 해당 기능을 삭제해야 합니다.

2-5. Debug View Hierarchy
앱을 시뮬레이터로 실행시키고 난 뒤, 해당 버튼을 누르면 현재 App의 뷰 계층을 확인할 수 있습니다. 앱이 원활하게 작동되지 않을 때 해당기능을 사용하여 빠진 요소들이 있는지 배치 순서가 잘못되었는지 확인할 수 있습니다.

2-6. Code Snippet
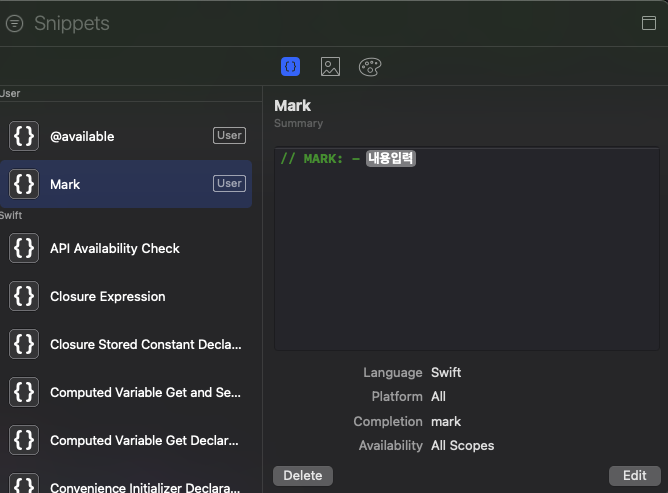
해당 기능을 사용하여 자주 활용하는 코드들을 저장해두었다가 언제든지 불러와서 코드를 빠르게 작성할 수 있습니다. Completion을 작성해서 자동완성 기능을 활용하면 편하게 사용가능 합니다.

2-7. UIWindow
UIView를 상속받은 객체로서 사용자 인터페이스에 배경을 제공하고 이벤트 처리 동작을 제공합니다. 시각적인 모습은 없지만 View를 표시할 때 중요하게 사용됩니다.

2-8. UITapGestureRecognizer
단일 혹은 다중 탭을 인식하고 해당 탭에 설계되어 있는 코드를 구현합니다.
3. 과제 및 실습
넷플릭스 로그인 화면 구현해보기


- 스토리보드로 대략적인 UI구성 후 코드로 세부항목 설정(ex. Textfield의 라운드처리, 색상 등)
override func viewDidLoad() {
super.viewDidLoad()
configureUI()
}
func configureUI() {
configureTextFields(emailTextField, placeholder: "이메일 또는 전화번호")
configureTextFields(passwordTextField, placeholder: "비밀번호")
configureTextFields(nicknameTextField, placeholder: "닉네임")
configureTextFields(locationTextField, placeholder: "위치")
configureTextFields(referralCodeTextField, placeholder: "추천 코드 입력")
configurePasswordTextStyle()
configureSignUpButton()
configureAdditionalSwitch()
additionalInformationLabel.alpha = 1
emailErrorLabel.isHidden = true
passwordErrorLabel.isHidden = true
referralCodeErrorLabel.isHidden = true
}
func configureTextFields(_ textFieldName: UITextField, placeholder: String) {
textFieldName.attributedPlaceholder = NSAttributedString(string: placeholder, attributes: [NSAttributedString.Key.foregroundColor: UIColor.white])
textFieldName.textAlignment = .center
textFieldName.backgroundColor = .systemGray
textFieldName.textColor = .white
textFieldName.layer.cornerRadius = 8
textFieldName.borderStyle = .none
}
func configurePasswordTextStyle() {
passwordTextField.isSecureTextEntry = true
passwordTextField.textContentType = .oneTimeCode
passwordTextField.autocorrectionType = .no
passwordTextField.autocapitalizationType = .none
passwordTextField.spellCheckingType = .no
}
func configureSignUpButton() {
signUpButton.setTitle("회원가입", for: .normal)
signUpButton.setTitleColor(.black, for: .normal)
signUpButton.backgroundColor = .white
signUpButton.layer.cornerRadius = 8
}
func configureAdditionalSwitch() {
additionalSwitch.setOn(true, animated: true)
additionalSwitch.onTintColor = .red
}- 몇 가지 조건을 충족할 경우에만 회원가입 되도록 설정(이메일과 비밀번호 필수입력, 비밀번호는 6자 이상, 추천 코드에는 숫자만 입력가능/혹은 빈채로 두기)
if emailTextField.text == nil || emailTextField.text == "" {
emailErrorLabel.text = "이메일 또는 전화번호를 입력해주세요"
emailErrorLabel.textColor = .red
emailErrorLabel.font = .systemFont(ofSize: 10)
emailErrorLabel.isHidden = false
} else {
emailErrorLabel.text = "OK"
emailErrorLabel.isHidden = true
}
if passwordTextField.text?.count ?? 0 < 6 {
passwordErrorLabel.text = "비밀번호를 6자 이상 입력해주세요"
passwordErrorLabel.textColor = .red
passwordErrorLabel.font = .systemFont(ofSize: 10)
passwordErrorLabel.isHidden = false
} else {
passwordErrorLabel.text = "OK"
passwordErrorLabel.isHidden = true
}
if Int(referralCodeTextField.text!) != nil || referralCodeTextField.text == "" {
referralCodeErrorLabel.text = "OK"
referralCodeErrorLabel.isHidden = true
} else {
referralCodeErrorLabel.text = "추천코드는 숫자만 입력해주세요"
referralCodeErrorLabel.textColor = .red
referralCodeErrorLabel.font = .systemFont(ofSize: 10)
referralCodeErrorLabel.isHidden = false
}- 스위치 토글 시, 추가 정보 입력이 사라졌다가 나타났다가 표현
@IBAction func switchButtonTapped(_ sender: UISwitch) {
if additionalSwitch.isOn {
additionalSwitch.onTintColor = .red
additionalSwitch.thumbTintColor = .white
} else {
additionalSwitch.thumbTintColor = .gray
}
if additionalSwitch.isOn {
additionalInformationLabel.alpha = 1.0
} else {
additionalInformationLabel.alpha = 0.0
}
}- 조건 충족 후 회원가입 버튼 눌렀을 경우 다음 화면으로 전환
if emailErrorLabel.text == "OK", passwordErrorLabel.text == "OK", referralCodeErrorLabel.text == "OK" {
performSegue(withIdentifier: "toSignedUp", sender: self)
}4. 자료 출처
구글 검색어: about appdelegate in swift -> https://medium.com/@kalyan.parise/understanding-scene-delegate-app-delegate-7503d48c5445
구글 검색어: #available swift -> https://www.avanderlee.com/swift/available-deprecated-renamed/
구글 검색어: dark mode in swift -> https://www.avanderlee.com/swift/available-deprecated-renamed/
구글 검색어: build setting in xcode -> https://www.sungdoo.dev/programming/know-your-xcode-build-setting
구글 검색어: uiwindow 객체의 역할은 무엇인가 -> https://zeddios.tistory.com/283
'기타' 카테고리의 다른 글
| SeSAC TIL - 22.07.11 (0) | 2022.07.17 |
|---|---|
| SeSAC TIL - 22.07.08 (0) | 2022.07.17 |
| SeSAC TIL - 22.07.07 (0) | 2022.07.14 |
| SeSAC TIL - 22.07.05 (0) | 2022.07.13 |
| SeSAC TIL - 22.07.04 (0) | 2022.07.13 |




