주니곰의 괴발노트
SeSAC TIL - 22.07.04 본문
1. 오늘 배운 내용
- 새싹 과정을 시작하면서 Apple의 생태계와 iOS의 특성에 대해 공부하였습니다.
- 기존에 선행학습을 조금 하긴 했지만 머리에 뒤죽박죽 들어있어 이번기회를 통해 정리가 되었으면 좋겠습니다.
- iOS 버전에 따라 사용할 수 있는 기능이 차이가 있고, 버전차이가 크게 발생한 경우(ex iOS 12 -> iOS 13) 하위버전에서도 동작할 수 있도록 코드를 신중하게 작성해야 한다는 것을 느꼈습니다.
- 초기 프로젝트 설정시, 어떤 기기에서 대응할 것인가를 선택할 수 있는데 iPhone, iPad를 지원한다고 선택 후 출시하면 추후에 한 기기만 선택하여 대응할 수 없다는 것을 알게 되었습니다. 그러나 반대로 한 기기만 대응한다고 설정하고 출시한 이후에 둘다 대응할 수 있도록 변경가능합니다.
2. Checklist
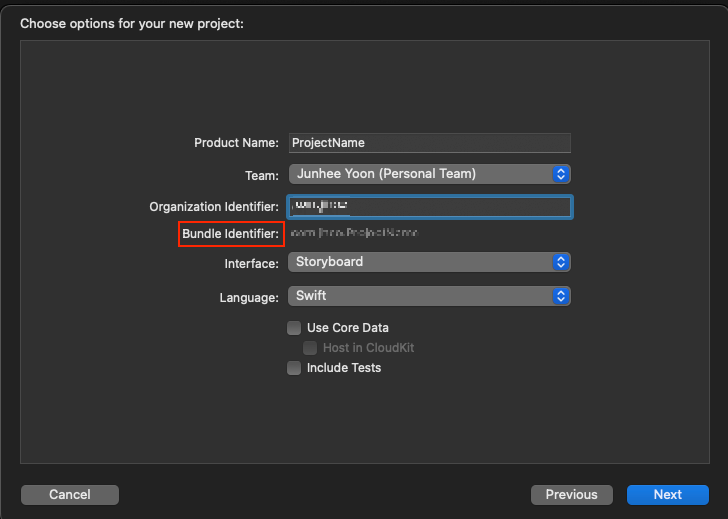
2-1. Bundle Identifier
iOS와 macOS에서 제가 만든 앱의 업데이트를 인식하게 해주는 역할을 합니다. Bundle ID를 Apple 홈페이지에 등록되고 앱에서 고유하게 사용됩니다. Bundle ID는 앱 유형에 따라 다르며(iOS 또는 macOS), 같은 Bundle ID를 iOS App과 macOS App에 사용할 수 없습니다. 그러나 Xcode 11.4 이후 버전에서는 iOS App과 macOS App에서 같은 Bundle ID를 사용할 수 있습니다.

2-2. Human Interface Guidelines
Apple 에서 제공하는 HIG는 여러 지침과 모범사례들을 제공하고 있습니다. 개발자는 HIG를 통해 사용자에게 긍정적인 경험을 제공하기 위한 앱을 만들 수 있습니다.
2-3. SF Symbols
Apple 플랫폼의 시스템 글꼴인 샌프란시스코와 원활하게 통합되도록 설계된 도상학 라이브러리입니다. 기호는 9개의 가중치와 3개의 저울로 제공되며, 텍스트 라벨과 자동으로 정렬됩니다. 벡터 그래픽 편집 도구를 사용하여 내보내고 편집하여 공유된 디자인 특성과 접근성 기능을 갖춘 사용자 지정 기호를 만들 수 있습니다. SF 심볼 4는 700개 이상의 새로운 기호, 가변 색상, 자동 렌더링 및 새로운 통합 레이어 주석을 특징으로 합니다.
2-4. Asset
이미지, 데이터 파일 또는 기타 자료를 추가해서 프로젝트의 자료로 활용할 수 있도록 관리해줍니다. 파일은 Assets 내부에 Drag & Drop 하면 넣을 수 있습니다.

2-5. Launch Screen
App을 실행했을 때, 나타나는 화면으로 잠깐 나타났다 사라지는 화면입니다. Launch Screen 이후 설정해 놓은 첫 화면이 나타납니다.


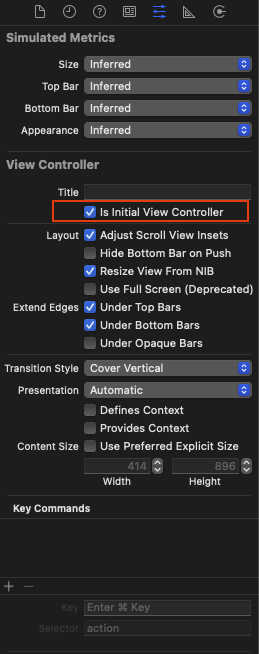
2-6. Entry Point
Launch Screen이 사라지고 난 뒤, 첫 화면으로 띄우고 싶은 View Controller를 선택할 때 사용합니다. 사라졌을 경우는 첫 화면을 설정하고 싶은 View Controller를 선택하고 Attributes Inspector에서 재생성할 수 있습니다. Entry Point가 없을 경우 화면에 아무것도 나타나지 않습니다.


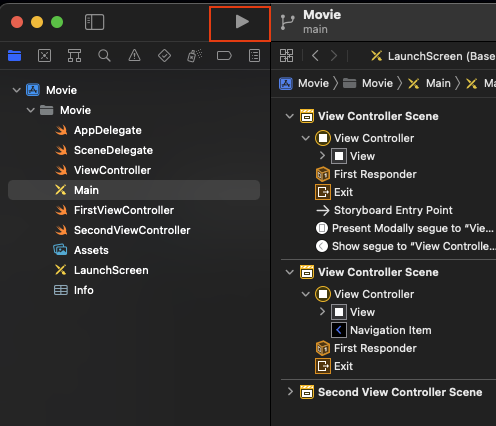
2-7. Simulator Build
Storyboard에서 UI를 구성하고 코드 작성 후, Xcode 상단의 재생버튼 혹은 ⌘ + R 을 눌러서 Simlulator를 실행합니다. 그러면 Simulator가 실행되고 실제 핸드폰에서 작동하는 것처럼 나타납니다.


3. 과제 및 실습
화면 구성해보기(Netflix, 배달의 민족)


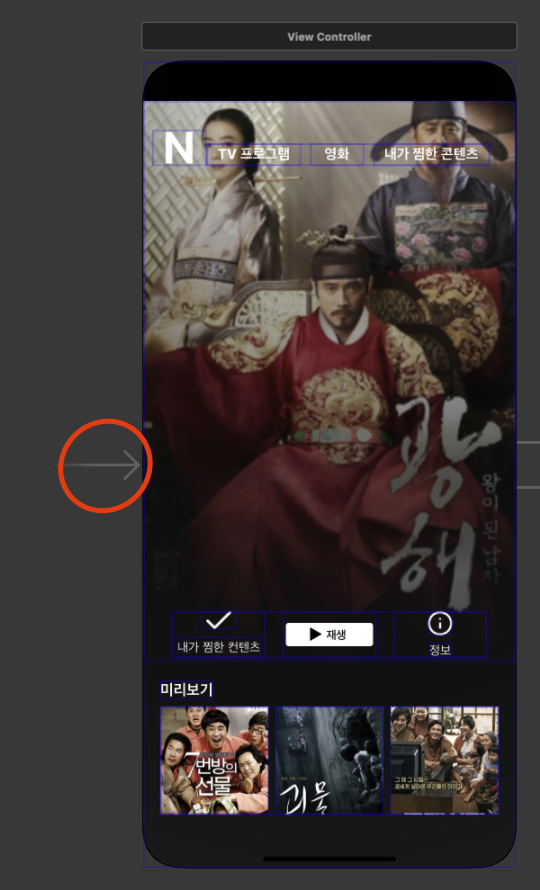
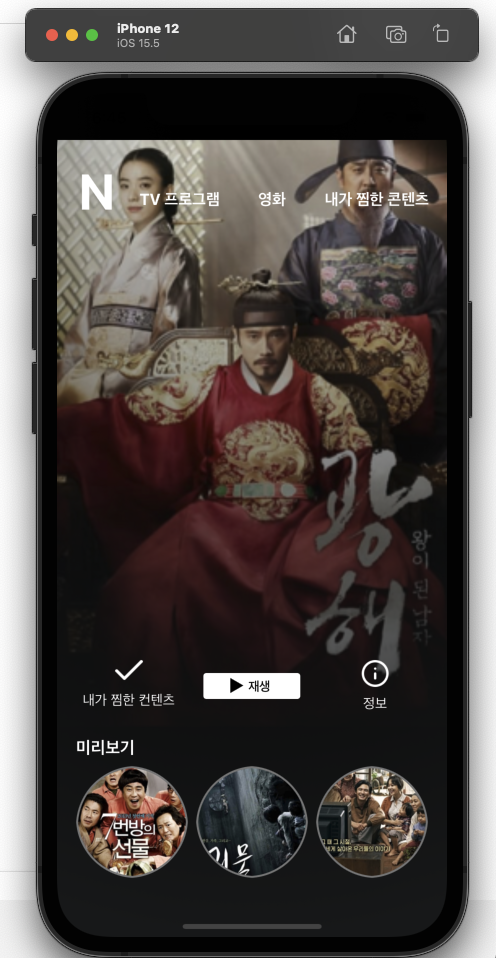
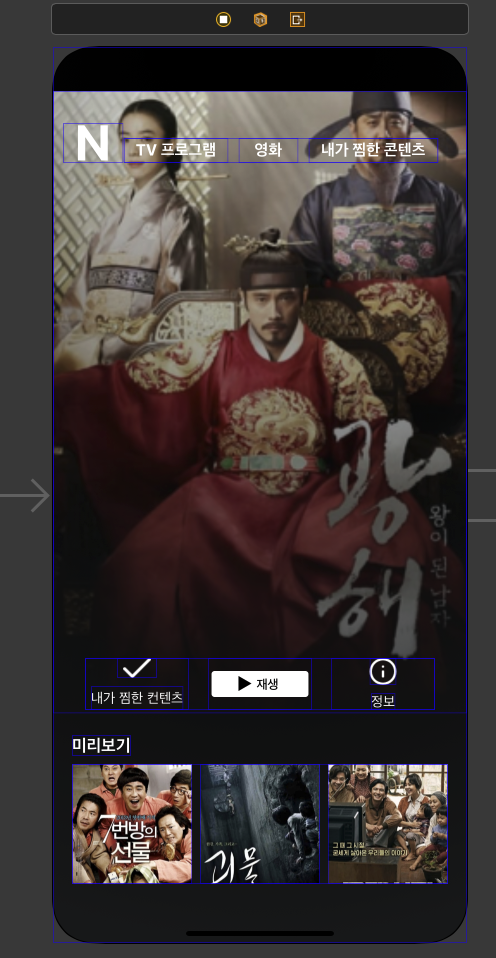
Netflix
- 화면 상단의 N과 그 옆의 요소들, 중앙에 있는 재생버튼은 버튼으로 구성
- 재생 좌우에 있는 항목은 이미지뷰와 레이블을 세로로 스택뷰를 쌓아서 구성
- 최하단 세 이미지는 1:1 비율로 생성
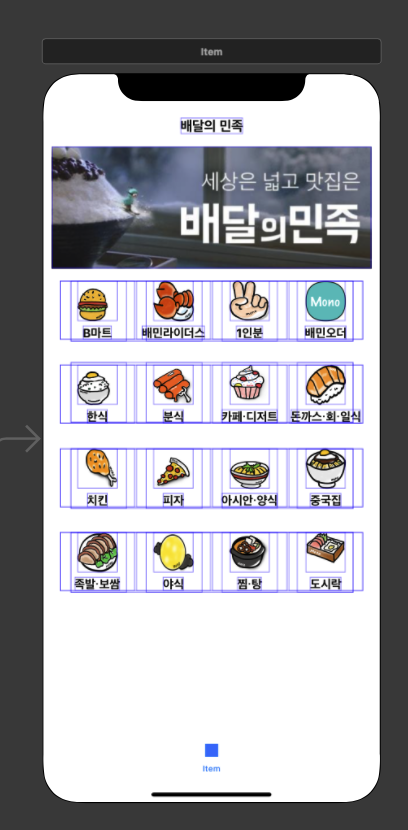
배달의 민족
- 각 요소들은 이미지뷰와 레이블을 스택뷰 쌓아서 배치
- 버튼을 각 항목의 이미지와 레이블을 덮어서 누를 수 있도록 적용
- 버튼을 누를 경우 다른 화면으로 넘어가도록 구현(버튼 한개만 구현...)
4. 자료 출처
구글 검색어: What is a bundle identifier?
https://stackoverflow.com/questions/11347470/what-does-bundle-identifier-mean-in-an-ios-project
What does bundle identifier mean in an iOS project?
When I use command line tool template it has a bundle identifier inside the wizard. What does bundle identifier mean? Is this similar to namespace?
stackoverflow.com
구글 검색어: human interface guidelines
https://developer.apple.com/design/human-interface-guidelines/guidelines/overview/
Human Interface Guidelines - Human Interface Guidelines - Design - Apple Developer
developer.apple.com
구글 검색어: asset in xcode
https://developer.apple.com/documentation/xcode/asset-management
Apple Developer Documentation
developer.apple.com
구글 검색어: launch screen in xcode
https://www.avanderlee.com/xcode/launch-screen/
Launch screens in Xcode: All the options explained
Learn about the possibilities in configuring launch screens. Use a storyboard or a plist configuration with SwiftUI. Dynamic launch screens per URL scheme.
www.avanderlee.com
'기타' 카테고리의 다른 글
| SeSAC TIL - 22.07.11 (0) | 2022.07.17 |
|---|---|
| SeSAC TIL - 22.07.08 (0) | 2022.07.17 |
| SeSAC TIL - 22.07.07 (0) | 2022.07.14 |
| SeSAC TIL - 22.07.06 (0) | 2022.07.13 |
| SeSAC TIL - 22.07.05 (0) | 2022.07.13 |




