주니곰의 괴발노트
SeSAC TIL - 22.07.08 본문
1. 오늘 배운 내용
- 오토레이아웃에 대해 배우고, 스토리보드를 이용하여 UI구성을 해보았습니다.
- Git, Github를 사용해서 프로젝트를 관리하는 방법에 대해 배웠습니다.
2. Checklist
2-1. Git Vs Github
Git - 소스코드를 효과적으로 관리하기 위해 개발된 분산형 버전 관리 시스템입니다. 이를 통해 특정 버전에서 변경된 부분을 수월하게 관리할 수 있고 변경 이력 별로 구분하여 저장할 수 있어 편리합니다.
Github - 원격 저장소로 온라인으로 저장하여 개인 컴퓨터에 문제가 발생하였을 때도 인터넷만 접속되어 있다면 언제든지 다운받아 작업할 수 있어 공간 제약을 받지 않습니다.
2-2. Local Repository Vs Remote Repository
Local Repository - 내 컴퓨터에 Git을 저장하는 개인 저장소입니다.
Remote Repository - 원격 저장소로 다른 사람들에게 나의 소스코드를 공유할 수 있으며, 다른 사람의 소스코드를 받아서 실행해볼 수도 있습니다. 팀 프로젝트 진행 시 팀원들과의 협업이 가능합니다.
2-3. Commit Vs Push
Commit - 저장소에 소스코드의 변경된 부분을 추가시키는 것을 의미합니다. 주석을 달아서 어떤 부분이 변경되었는지 기록할 수 있으며, 각 커밋별로 변경된 사항을 분리하여 관리할 수 있습니다.
Push - 커밋한 내용을 원격 저장소로 보내는 기능입니다. 이렇게 원격 저장소로 보내면 공개 / 비공개 여부에 따라 다른 사람들도 코드 내용을 확인해 볼 수 있습니다.
2-4. Auto Layout
뷰 계층에서 뷰들의 구속조건에 따라 동적으로 뷰의 위치 및 사이즈를 계산하는 것을 의미합니다. 구속조건에 의한 UI디자인은 내, 외부의 동적 변화를 가능하게 합니다. 외적요인은 superview의 모양이나 크기가 변경될 때 발생하고, 내적요인은 뷰나 컨트롤의 사이즈가 변경될 때 발생합니다. 따라서 오토레이아웃을 잘 맞춘 앱은 대부분의 기기에서 화면에 벗어나지 않고 디자인 할 수 있어 사용자에게 긍정적인 이용 경험을 줄 수 있습니다.
2-5. Constraints
UI를 구성하면서 버튼, 이미지뷰나 기타 요소들을 특정 위치에 고정하기 위해 사용됩니다. 각 요소들과 끝 라인을 맞출 수도 있고, 일정 간격으로 떨어뜨릴 수도, 중심을 맞출 수도 있습니다. 구속조건이 정해지지 않을 경우, 앱을 실행시켰을 때 에러가 발생하거나 화면에서 벗어날 수도 있습니다.
2-6. Horizobtally / Vertically in Container
구속조건 중의 하나로, 수평이나 수직을 기준으로 중심에 맞출 수 있습니다. 뷰에 임베디드 한 경우, 뷰와 내부 요소를 모두 선택하고 중심을 맞추면 임베디드된 뷰의 중심에 맞출 수 있습니다.
3. 과제 및 실습
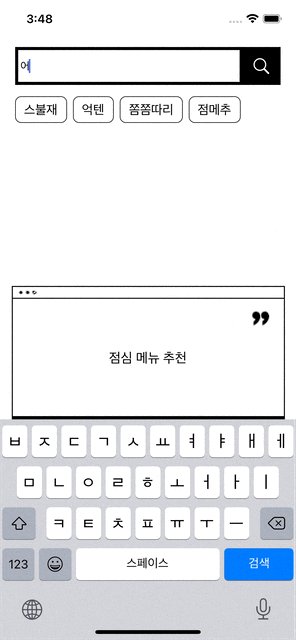
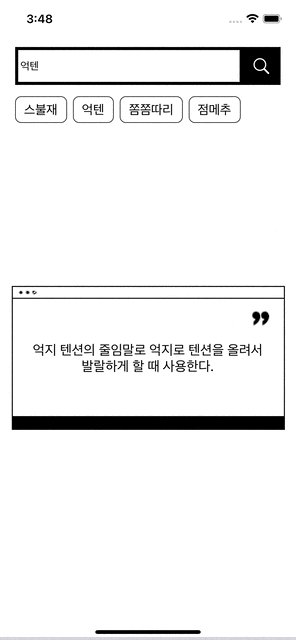
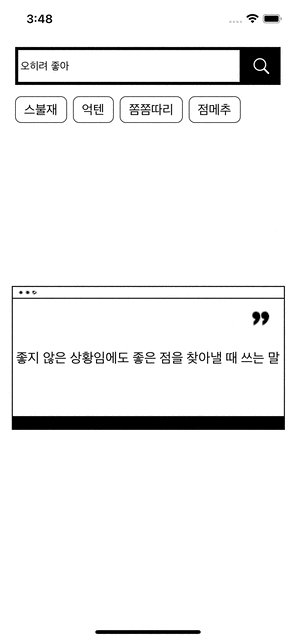
Auto Layout 연습하기, 신조어 검색기 만들기


- 오토레이아웃 관련 코드
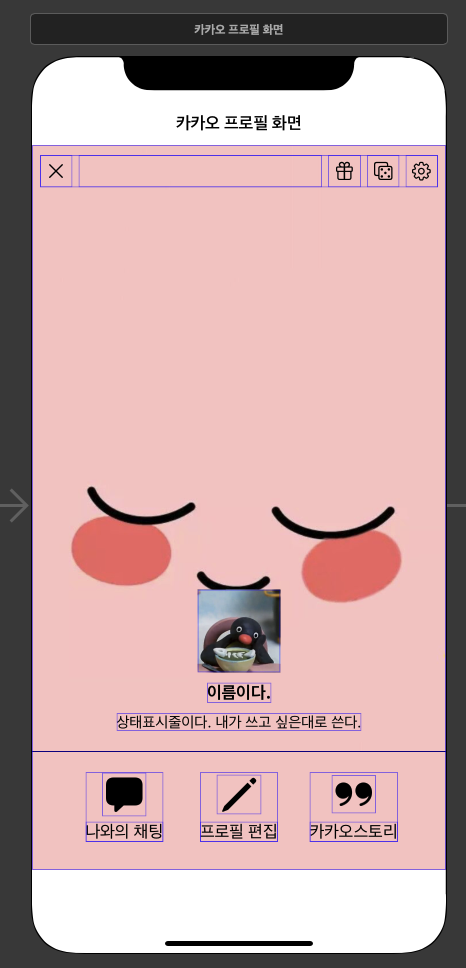
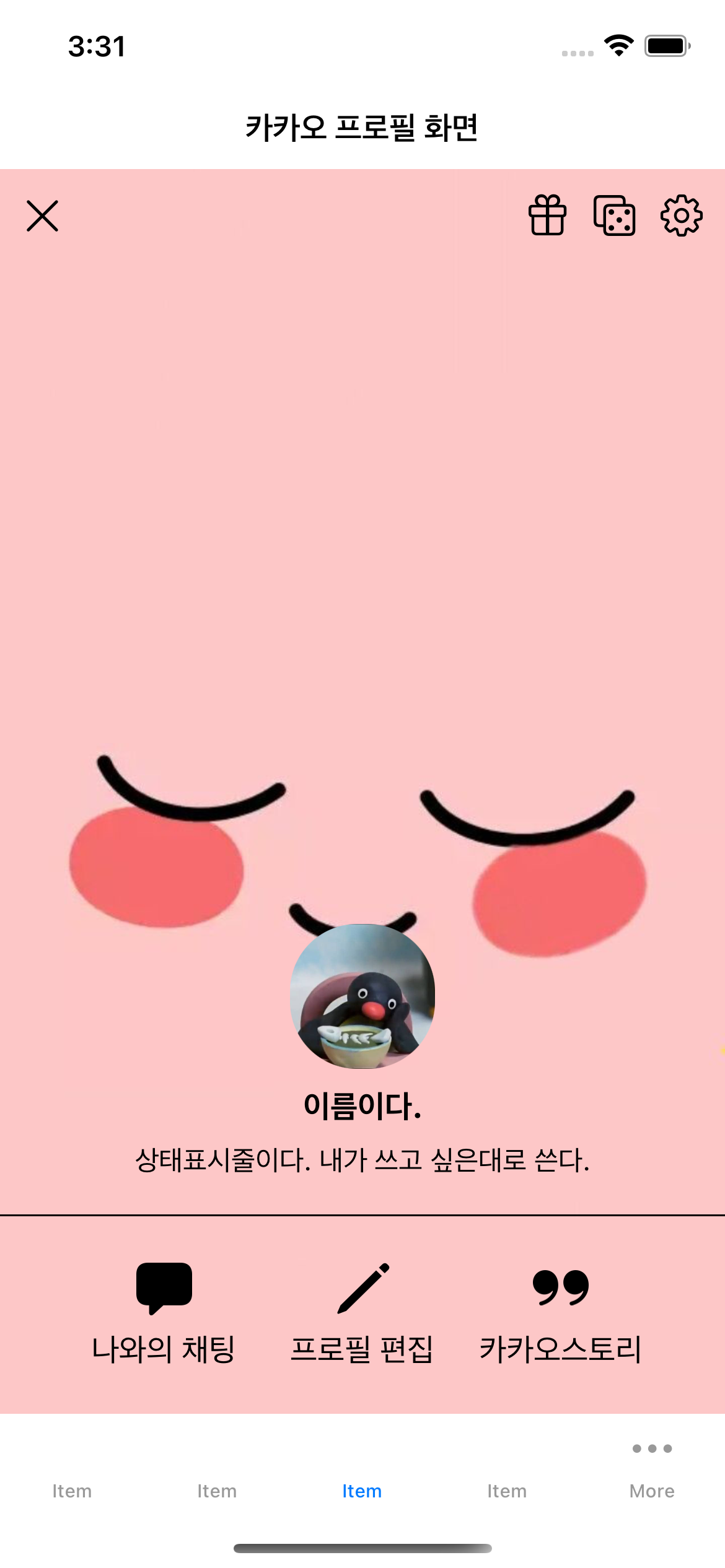
override func viewDidLoad() {
super.viewDidLoad()
profileView.clipsToBounds = true
profileView.layer.cornerRadius = profileView.frame.size.width / 2.3
}
}

- Visual Effect View with Blur를 이용해서 앨범커버 뒤를 흐릿하게 표현했는데 예시에 나온 것하고 느낌이 살짝 다른 것 같습니다..


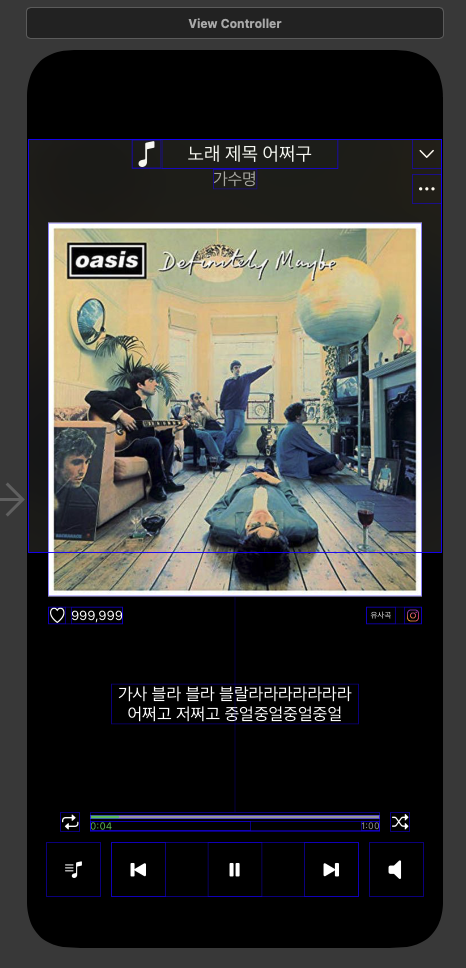
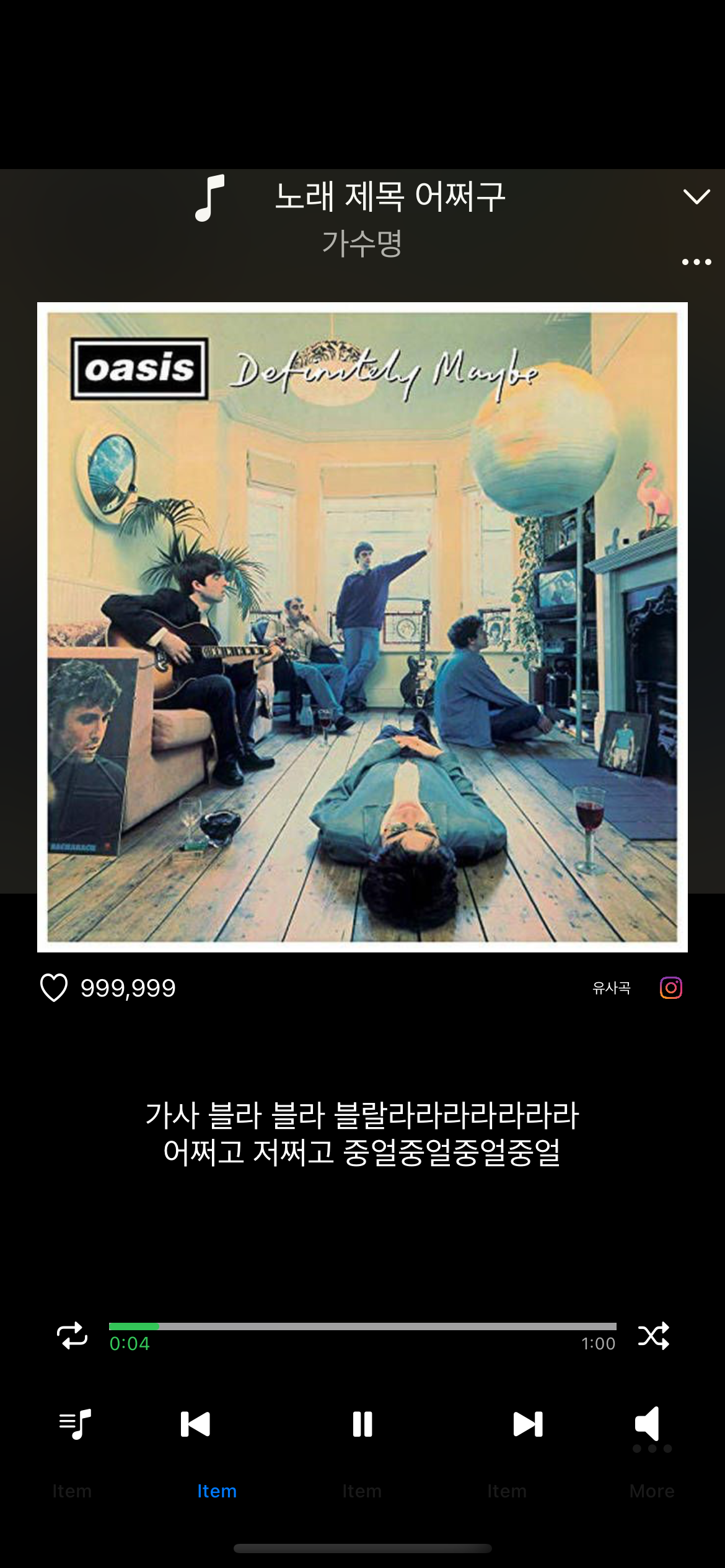
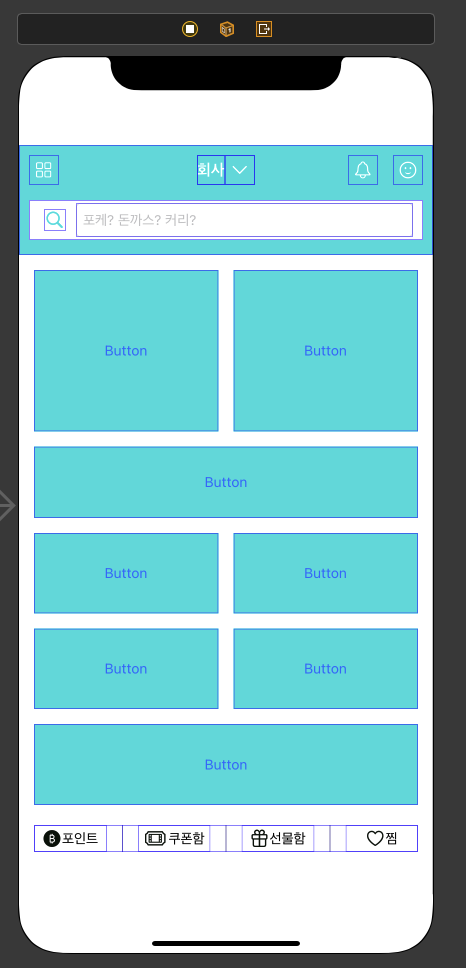
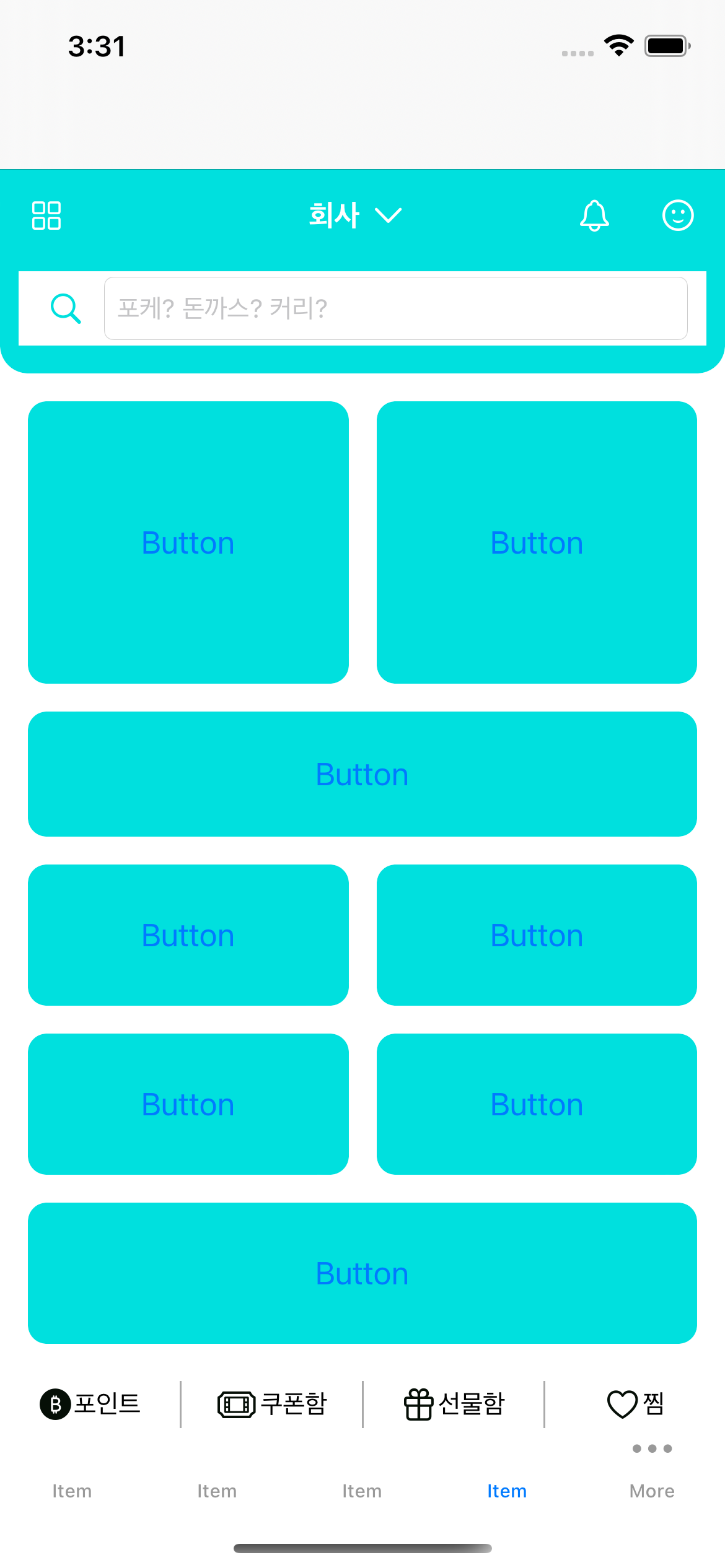
- 오토레이아웃 관련 코드
class FoodDeliveryViewController: UIViewController {
@IBOutlet weak var topView: UIView!
@IBOutlet var buttons: [UIButton]!
override func viewDidLoad() {
super.viewDidLoad()
configureUI()
}
func configureUI() {
topView.clipsToBounds = true
topView.layer.cornerRadius = 15
topView.layer.maskedCorners = [.layerMaxXMaxYCorner, .layerMinXMaxYCorner]
for i in buttons {
i.clipsToBounds = true
i.layer.cornerRadius = 10
}
}
}- 하단 4개 버튼 중 마지막 버튼이 끝으로 밀린 감이 좀 있는데, 좀 더 개선해봐야 할 것 같습니다..


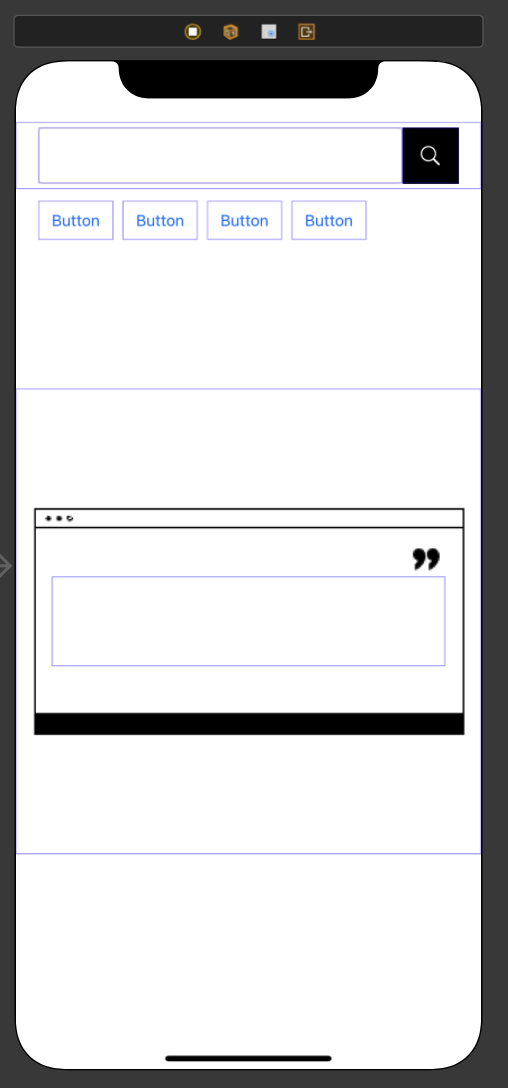
- 변수 등록
@IBOutlet weak var searchTextField: UITextField!
@IBOutlet weak var searchButton: UIButton!
@IBOutlet weak var exButton1: UIButton!
@IBOutlet weak var exButton2: UIButton!
@IBOutlet weak var exButton3: UIButton!
@IBOutlet weak var exButton4: UIButton!
@IBOutlet weak var answerLabel: UILabel!
let answerDic = ["스불재": "스스로 불러온 재앙의 줄임말로 자신이 계획한 일로 자신이 고통받을 때 사용한다.", "억텐": "억지 텐션의 줄임말로 억지로 텐션을 올려서 발랄하게 할 때 사용한다.", "쫌쫌따리": "아주 조금씩 하찮은 양을 모으는 모습", "점메추": "점심 메뉴 추천", "킹받다": "열받다는 뜻으로 킹을 붙여 강조한 의미. 자매품으로 킹받드라슈가 있음", "군싹": "군침이 싹 도네의 줄임말로 뽀로로 루피 짤과 함께 퍼지기 시작한 신조어.", "갓생": "신을 뜻하는 갓(God)과 인생을 합친 말로 부지런하고 남의 모범이 되는 삶을 사는 것을 의미한다.", "오히려좋아": "좋지 않은 상황임에도 좋은 점을 찾아낼 때 쓰는 말", "웃안웃": "웃긴데 안 웃겨의 줄임말로 웃기지만 슬픈, 웃기지만 웃기지만은 않은 상황을 말하는 것을 의미한다.", "쩝쩝박사": "음식의 맛있는 조합을 잘 아는 사람을 칭찬할 때 쓰는 말"]
- UI 구성
override func viewDidLoad() {
super.viewDidLoad()
configureTextField()
configureExButtons(exButton1, titles: "스불재")
configureExButtons(exButton2, titles: "억텐")
configureExButtons(exButton3, titles: "쫌쫌따리")
configureExButtons(exButton4, titles: "점메추")
}
func configureExButtons(_ buttons: UIButton, titles: String) {
buttons.setTitle(titles, for: .normal)
buttons.setTitleColor(.black, for: .normal)
buttons.layer.cornerRadius = 8
buttons.clipsToBounds = true
buttons.layer.borderColor = UIColor.black.cgColor
buttons.layer.borderWidth = 0.8
}
func configureTextField() {
searchTextField.layer.borderColor = UIColor.black.cgColor
searchTextField.layer.borderWidth = 4
searchTextField.textAlignment = .left
searchTextField.returnKeyType = .search
}
func configureAnswerLabel() {
answerLabel.textAlignment = .center
answerLabel.font = UIFont.systemFont(ofSize: 18)
answerLabel.textColor = .black
answerLabel.numberOfLines = 3
}
- 기능구현
@IBAction func searchButtonTapped(_ sender: UIButton) {
let text = searchTextField.text?.components(separatedBy: [" ", ".", ",", "!", "?"]).joined()
answerLabel.text = answerDic[text ?? "", default: "검색결과 없음"]
}
@IBAction func rootViewTapped(_ sender: UITapGestureRecognizer) {
view.endEditing(true)
}
@IBAction func exButtonTapped(_ sender: UIButton) {
guard let button = sender as UIButton? else { return }
switch button {
case exButton1:
answerLabel.text = answerDic[exButton1.currentTitle ?? "", default: "검색결과 없음"]
case exButton2:
answerLabel.text = answerDic[exButton2.currentTitle ?? "", default: "검색결과 없음"]
case exButton3:
answerLabel.text = answerDic[exButton3.currentTitle ?? "", default: "검색결과 없음"]
case exButton4:
answerLabel.text = answerDic[exButton4.currentTitle ?? "", default: "검색결과 없음"]
default:
answerLabel.text = "검색결과 없음"
}
}
@IBAction func searchKeyTapped(_ sender: UITextField) {
let text = searchTextField.text?.components(separatedBy: [" ", ".", ",", "!", "?", "*", "@"]).joined()
answerLabel.text = answerDic[text ?? "", default: "검색결과 없음"]
view.endEditing(true)
}
}- 정규식을 활용해서 띄어쓰기, 및 자주 입력하는 특수문자를 처리하고 joined로 다시 String으로 만드는 기능을 추가했습니다.
- 스위치문을 통해 검색한 내용이 없는 경우 모두 기본값을 대입하여 에러 방지를 했습니다.
- 배경화면이나 키보드의 검색버튼 클릭 시, 화면이 내려오게 구성했습니다.
4. 자료 출처
구글 검색어: git -> https://backlog.com/git-tutorial/kr/intro/intro1_1.html
구글 검색어: commit -> https://ko.wikipedia.org/wiki/커밋_(버전_관리)
구글 검색어: about autolayout -> https://developer.apple.com/library/archive/documentation/UserExperience/Conceptual/AutolayoutPG/index.html
'기타' 카테고리의 다른 글
| SeSAC TIL - 22.07.12 (0) | 2022.07.18 |
|---|---|
| SeSAC TIL - 22.07.11 (0) | 2022.07.17 |
| SeSAC TIL - 22.07.07 (0) | 2022.07.14 |
| SeSAC TIL - 22.07.06 (0) | 2022.07.13 |
| SeSAC TIL - 22.07.05 (0) | 2022.07.13 |




