주니곰의 괴발노트
Table View의 Self-Sizing Cell 본문
테이블 뷰를 사용하면서 Self-sizing cell에 관련된 개념을 알아보았습니다.
이와 관련된 개념은 크게
tableView.estimatedRowHeight = //셀의 높이
tableView.rowHeight = UITableView.automaticDimension로 나타낼 수 있습니다.
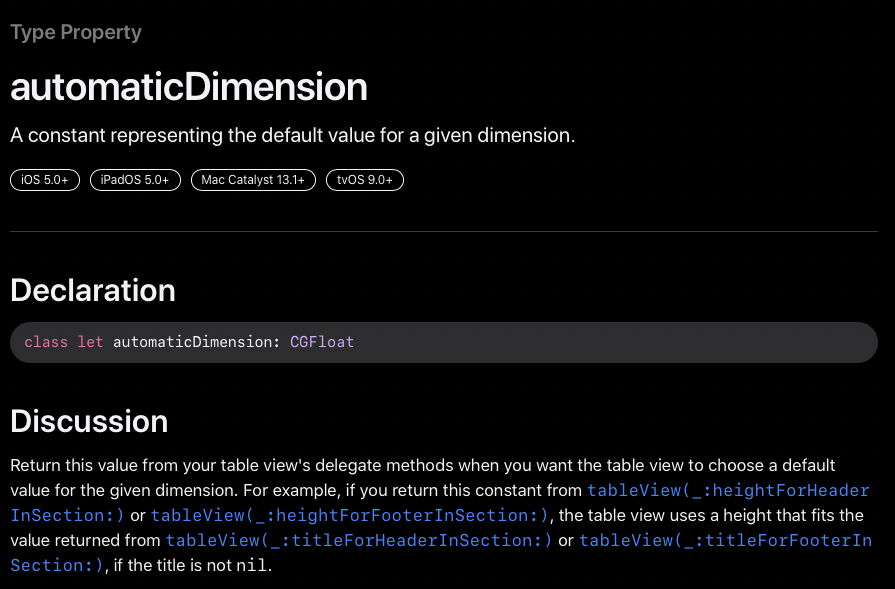
공식문서에 따르면,

주어진 셀의 높이의 기본값을 나타내는 상수이며, 셀 내부 컨텐츠의 높이에 맞춰 셀 크기를 자동으로 조정하려고 할 때 사용합니다.

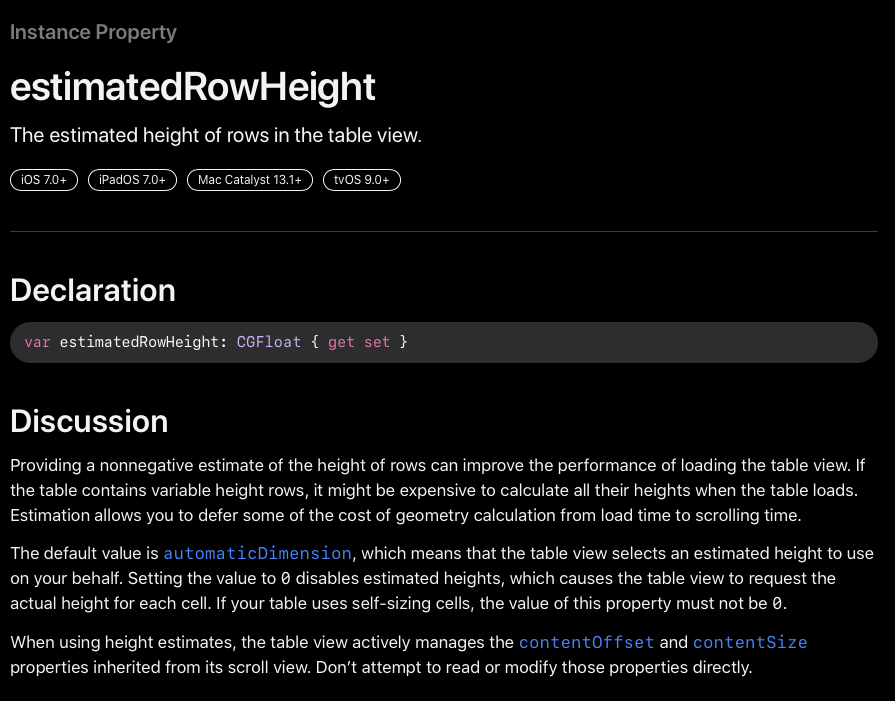
estimatedRowHeight은 셀 높이의 추정치를 입력하여 셀이 로드될 때의 퍼포먼스를 향상시킬 수 있는 속성입니다.
기본값은 automaticDeimesion이고 0으로 했을 경우 이 기능이 꺼집니다.

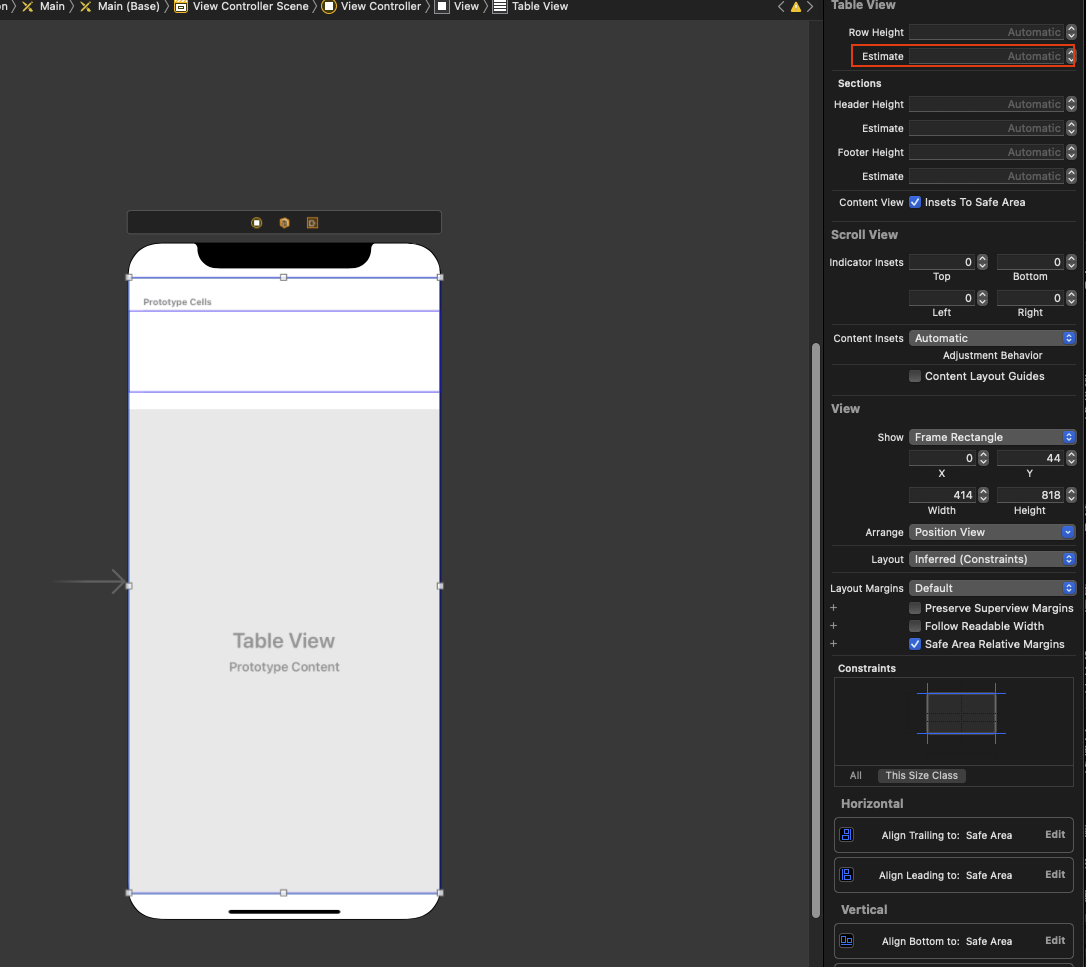
Xcode로 테스트 해보았을 때, 스토리 보드를 이용하여 테이블 뷰를 만들 경우, estimatedRowHeight이 Automatic으로 설정되어 있습니다.
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 20
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
guard let cell = tableView.dequeueReusableCell(withIdentifier: "TableViewCell", for: indexPath) as? TableViewCell else { return UITableViewCell() }
switch indexPath.row {
case 0:
cell.label.text = "첫번째 텍스트"
cell.label.textColor = .systemBlue
case 1:
cell.label.text = "두번째 텍스트두번째 텍스트두번째 텍스트두번째 텍스트두번째 텍스트두번째 텍스트두번째 텍스트두번째 텍스트두번째 텍스트두번째 텍스트두번째 텍스트두번째 텍스트두번째 텍스트두번째 텍스트두번째 텍스트두번째 텍스트두번째 텍스트두번째 텍스트두번째 텍스트두번째 텍스트두번째 텍스트두번째 텍스트두번째 텍스트두번째 텍스트두번째 텍스트두번째 텍스트"
cell.label.textColor = .systemBrown
case 2:
cell.label.text = "세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트세번째 텍스트"
cell.label.textColor = .systemGreen
default:
cell.label.text = "네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트네번째 텍스트"
cell.label.textColor = .systemPink
}
return cell
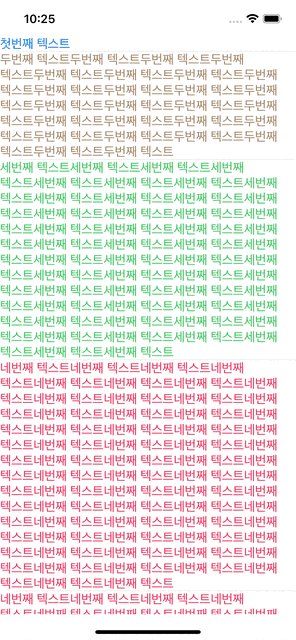
}레이블 설정을 다음과 같이 하고 몇 가지 테스트를 진행해보았습니다.
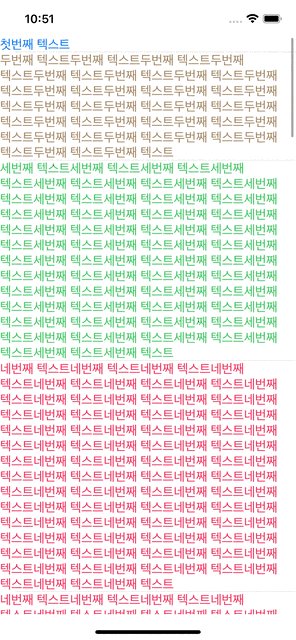
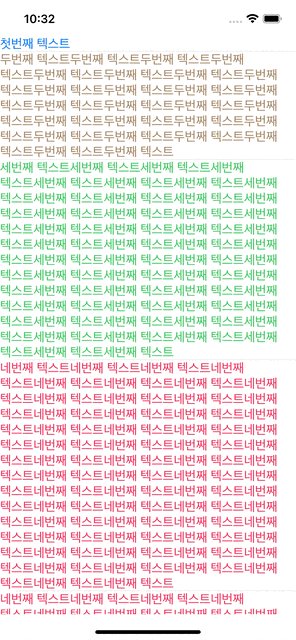
Table View Size Inspector에서 Row Estimate가 Automatic인 상태(좌)와 0인 상태(우)
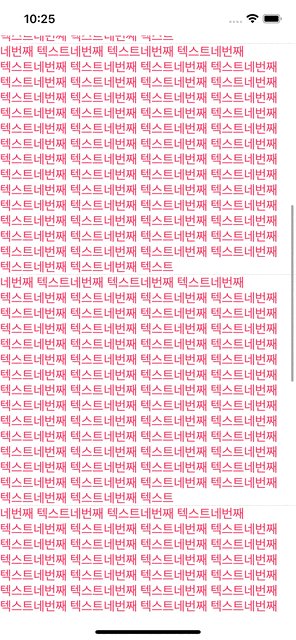
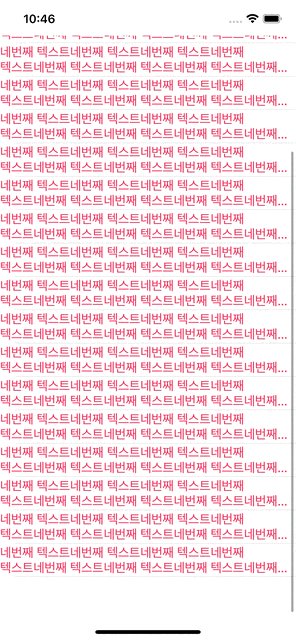
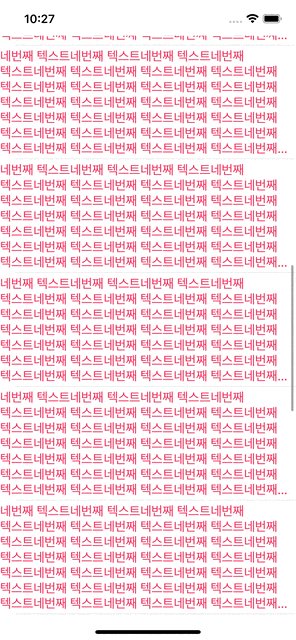
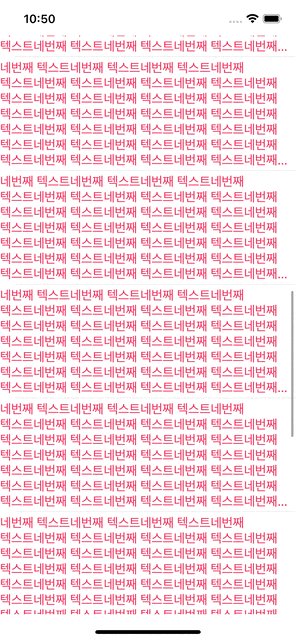
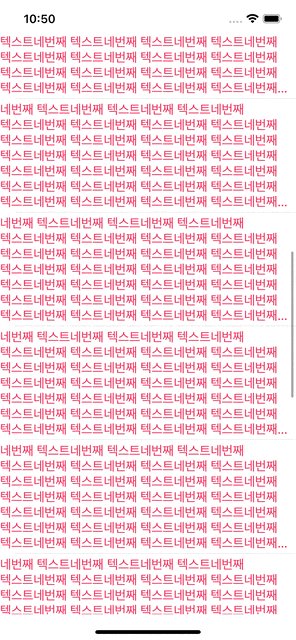
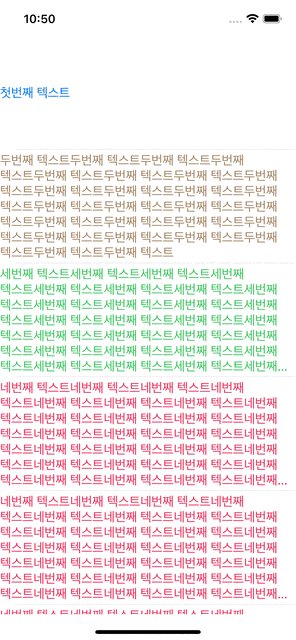
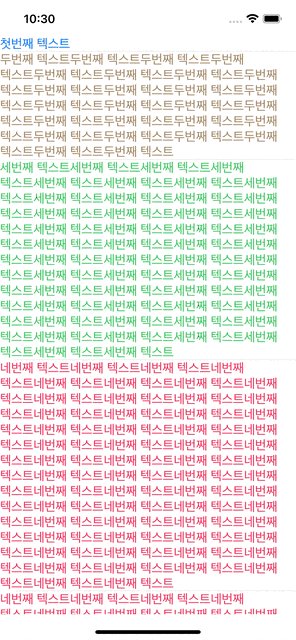
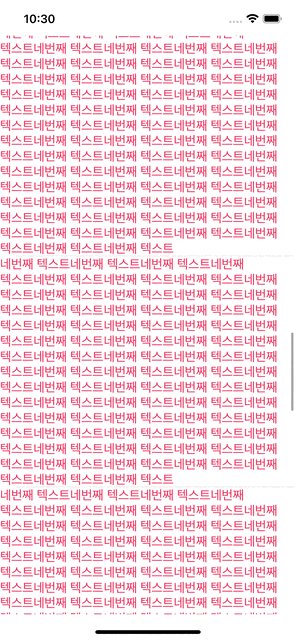
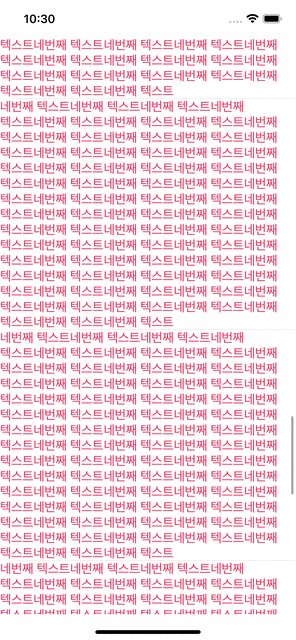
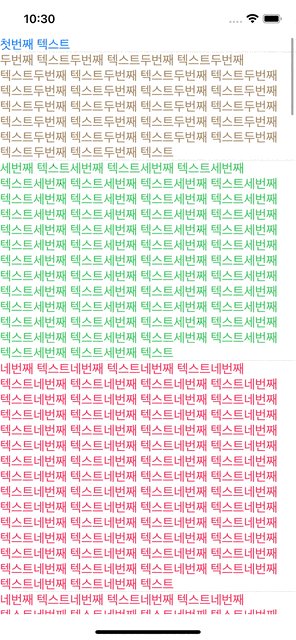
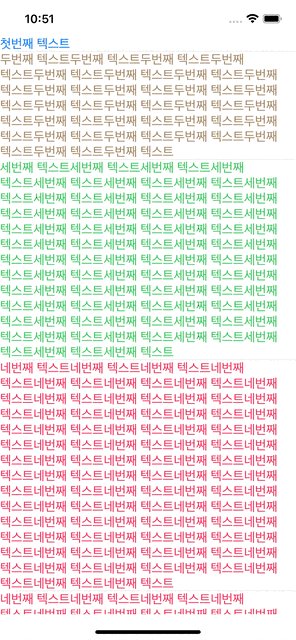
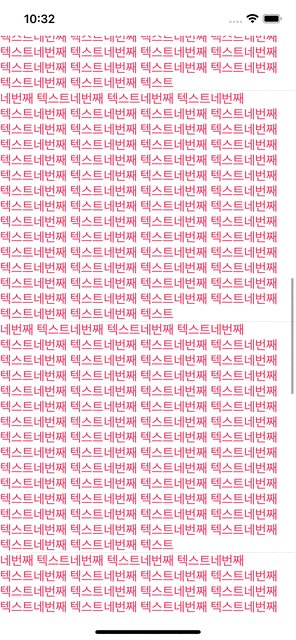
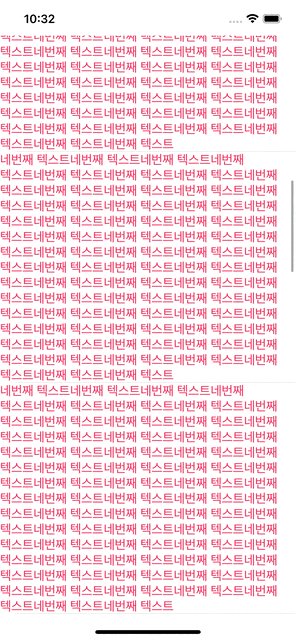
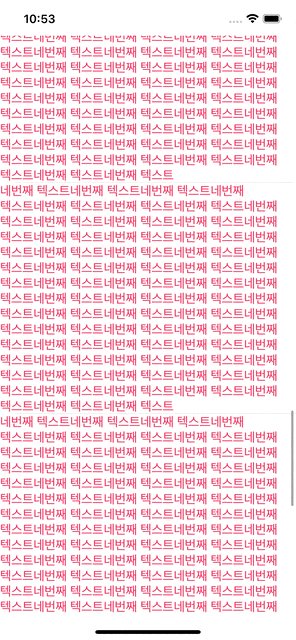
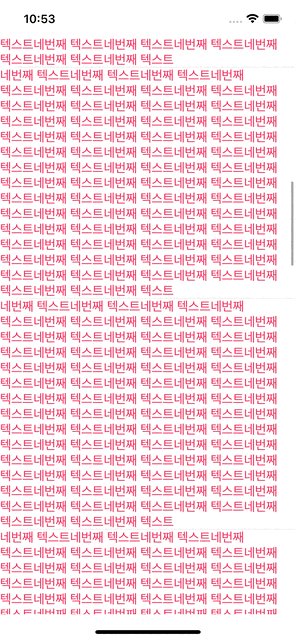
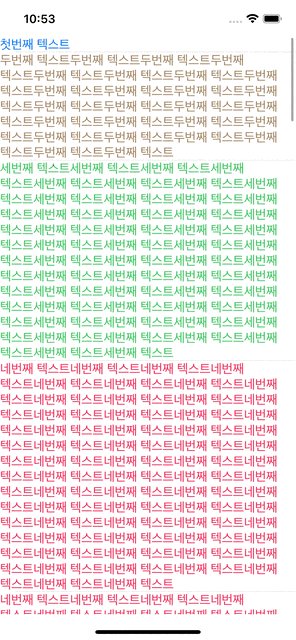
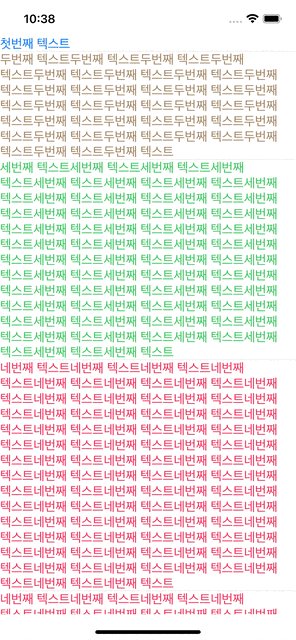
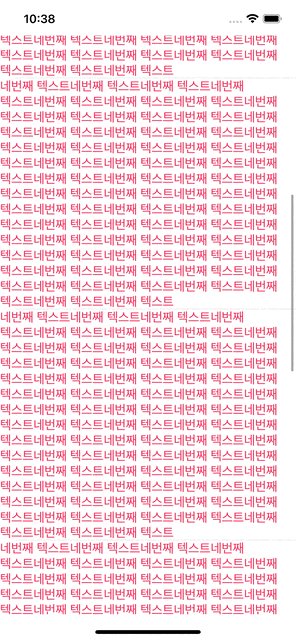
1. 각각 셀 높이에 대해 아무것도 지정하지 않았을 경우


Table View Size Inspector에서 Row Estimate가 Automatic인 상태(좌)와 0인 상태(우)
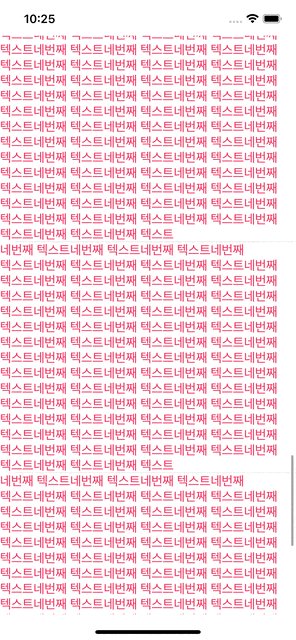
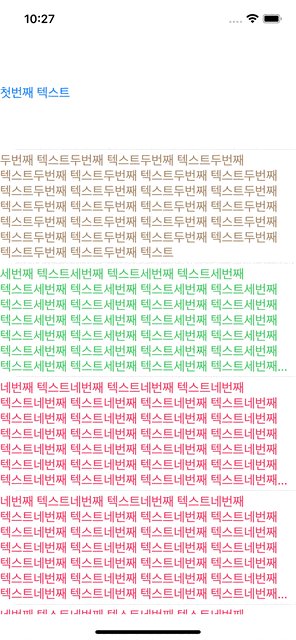
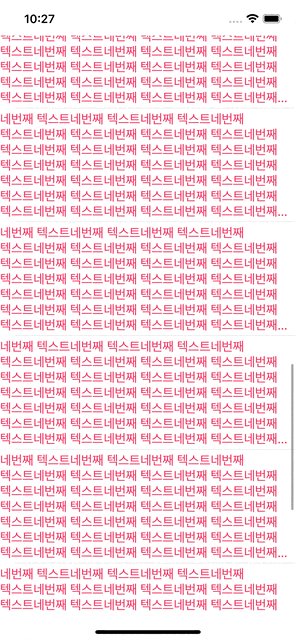
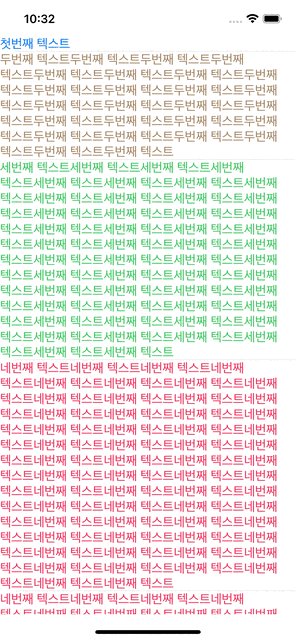
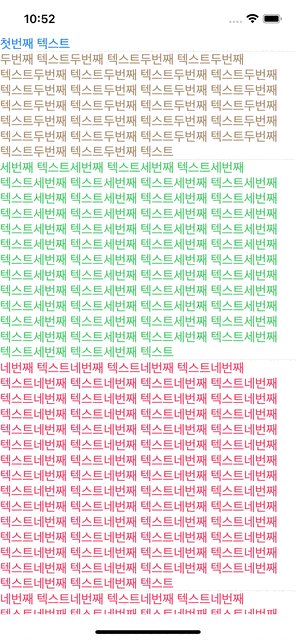
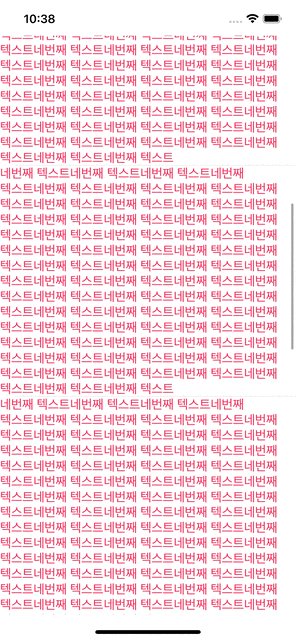
2. 셀 높이 지정
tableView.rowHeight = 150

Table View Size Inspector에서 Row Estimate가 Automatic인 상태(좌)와 0인 상태(우)
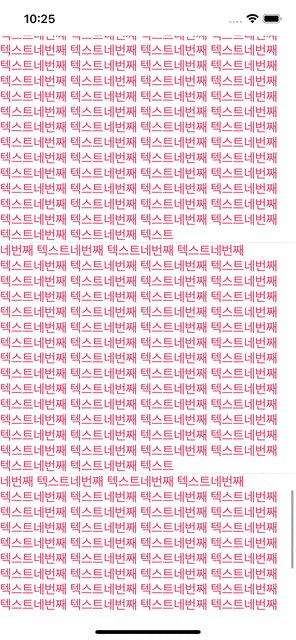
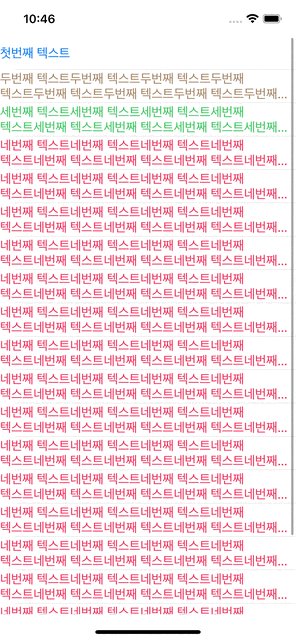
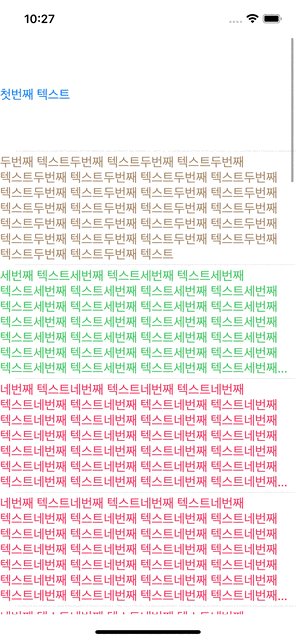
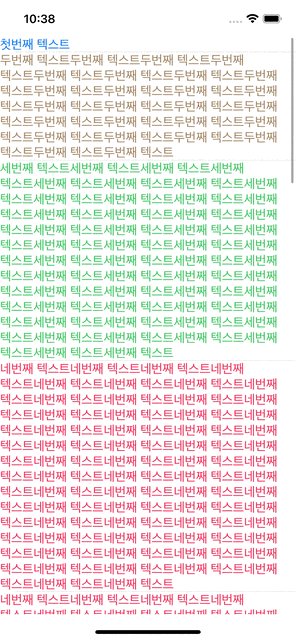
3. estimatedRowHeight 지정
tableView.estimatedRowHeight = 100


Table View Size Inspector에서 Row Estimate가 Automatic인 상태(좌)와 0인 상태(우)
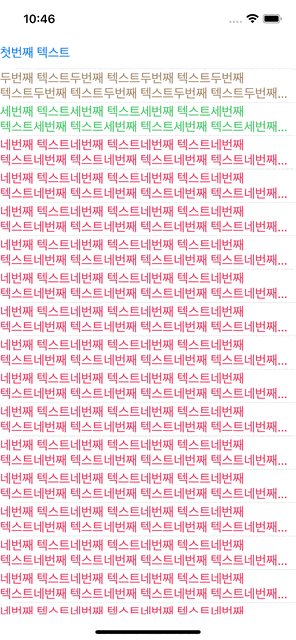
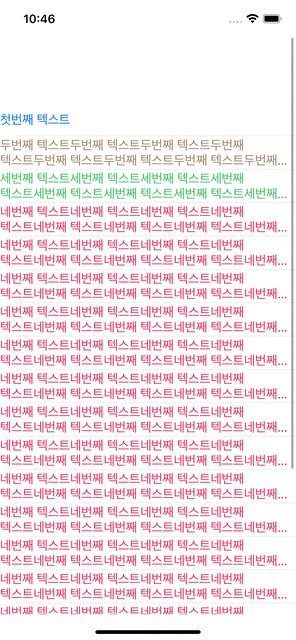
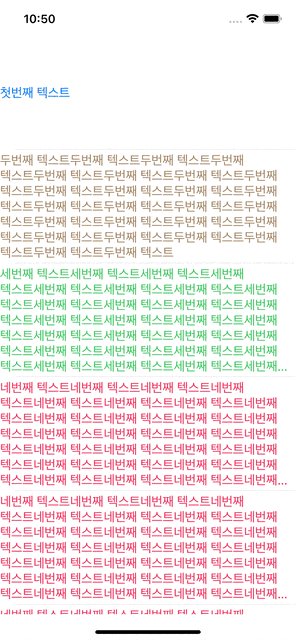
4. estimatedRowHeight, automaticDimension 지정
tableView.estimatedRowHeight = 100
tableView.rowHeight = UITableView.automaticDimension

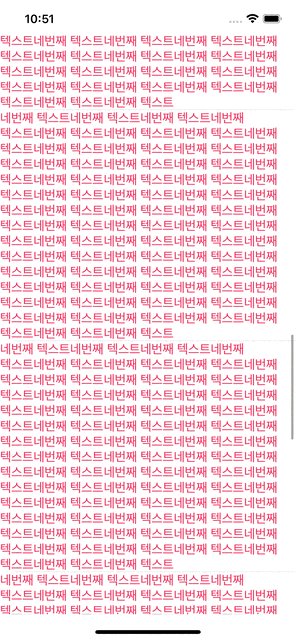
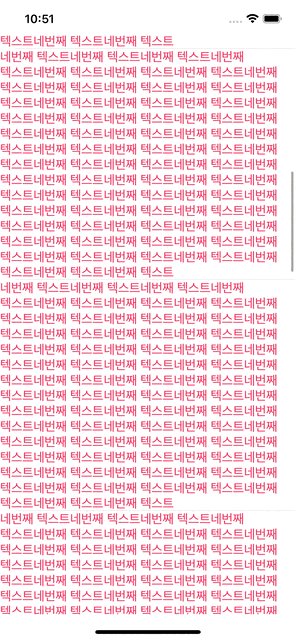
Table View Size Inspector에서 Row Estimate가 Automatic인 상태(좌)와0인 상태(우)
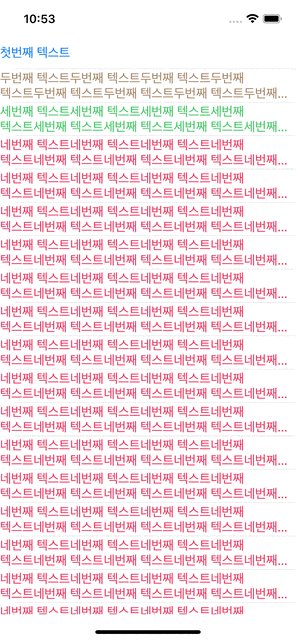
5. 셀 높이, automaticDimension 지정
tableView.rowHeight = 150
tableView.rowHeight = UITableView.automaticDimension

몇 가지 경우로 나누어 테스트 해본결과, 다음과 같은 결론을 얻을 수 있었습니다.
1. estimatedRowHeight = 0 인 상태에서는 아무리 높이를 지정하거나 automaticDimension을 넣어도 셀 높이가 변하지 않는다.
2. 셀 높이를 임의로 지정할 때는 어떤 설정에 관계없이 정해진 높이로 설정되지만 automaticDimension 을 같이 설정 주면 정해진 높이로 표시되지 않는다.
3. estimatedRowHeight만 치수를 주는 것과 estimatedRowHeight, automaticDimension 을 같이 설정해주는 것은 똑같은 결과로 보여진다.
그 밖에도 estimatedRowHeight를 1로 주나 999로 주나 셀 높이를 자동으로 계산해주는 결과는 똑같았습니다.
estimatedRowHeight의 높이는 개발자가 임의로 지정을 해주고 이를 기반으로 테이블뷰가 로드될 때 퍼포먼스 향상에 도
움이 되는 것으로 알고 있습니다.
그리고 구글링을 하다보면 항상 estimatedRowHeight와 automaticDimension를 같이 써주는 것을 많이 보았습니다.
결과가 똑같은데 왜 같이 쓸까하는 생각이 들었는데 이 부분에 대해서는 고민을 더 해봐야 할 것 같습니다.
'iOS' 카테고리의 다른 글
| Swift - Extensions (0) | 2023.03.05 |
|---|---|
| Swift - Concurrency (동시성) (0) | 2023.02.26 |
| Swift - Protocol(준수에 대한 검사, 상속, 옵셔널 프로토콜, 확장) (4/4) (0) | 2023.02.19 |
| Swift - Protocol(메서드, 초기화) (2/4) (0) | 2023.02.06 |
| Swift - Protocol(정의, 프로퍼티) (1/4) (0) | 2023.02.03 |
