주니곰의 괴발노트
SeSAC TIL - 22.07.18 본문
1. 오늘 배운 내용
- 테이블 뷰를 구현하는 방법에 대해 배웠습니다.
- 테이블 뷰와 관련된 함수가 상당히 많다보니 헷갈리는 부분이 많았고 특히 numbersOfRowsInSection과 관련된 함수가 두개 뜨다보니 함수 호출에 실수하기도 했습니다.
- 테이블 뷰 컨트롤러와 테이블 뷰 셀과 스토리보드 연결부분에서도 실수가 많이 일어날 것 같아 주의가 필요할 것 같습니다.(휴먼에러)\
2. Checklist
2-1. UITableViewController
numberOfRowsInSection - 섹션 하나에 몇개의 셀을 넣어줄 것인지 설정하는 메서드입니다. 이 함수를 찾으려고 number를 타이핑하다 보면 numberOfSection이 나오는데 이것은 섹션의 수를 지정해주는 메서드로 혼동이 될 수 있으니 주의가 필요합니다. 주로 리턴값에는 배열.count를 넣습니다.
cellForRowAt - identifier와 연결된 셀을 꾸며주는 역할을 하는 메서드입니다. dequeueReuseableCell을 이용하여 타입캐스팅을 해주고 이를 통해 해당 인스턴스를 불러오고 셀에 있는 속성을 변경하여 원하는 UI 및 기능을 구현합니다.
IndexPath - IndexPath 타입이고, [0, 0]과 같은 형태로 구성되어 있으며 앞의 숫자는 섹션에 대한 값, 뒤의 숫자는 셀에 대한 값을 의미합니다. 0부터 순서대로 시작하며 매개변수로 사용시 indexPath.section, indexPath.row 로 사용합니다.
UITableViewController( vs UIViewController + UITableView) - 테이블 뷰를 관리하는데 특화가 된 뷰 컨트롤러입니다. 테이블 뷰 컨트롤러는 자체에 UITableViewDataSource와 UITableViewDelegate를 내장하고 있습니다.따라서 그냥 뷰컨트롤러에 테이블 뷰를 얹힌 것 보다 테이블 뷰 관리가 편합니다.
2-2. TableView
Dynamic Prototypes Vs Static Cell - 스태틱 셀은 하나의 프로토타입 셀만을 이용하여 단조로운 테이블 뷰를 구성하는데 쓰입니다. NSArray 타입으로 데이터를 전달합니다.
다이나믹 프로토타입은 다양한 형태의 셀을 구성할 수 있으며 테이블 뷰 셀과 연결하여 사용합니다. 하나의 테이블 뷰 컨트롤러에 다양한 테이블 뷰 셀을 연결할 수 있으며 이를 통해 각각 디자인을 할 수 있습니다. 셀은 재활용할 수 있습니다.
Plain Vs Grouped Vs Inset Grouped - Plain은 일반적인 헤더와 푸터가 있는 테이블 뷰 디자인입니다. Grouped는 섹션의 헤더와 후터가 스크롤할 때 뜨지 않는 타입입니다. Inset Grouped는 라운딩 처리된 셀에 섹션 그룹이 들어간 타입입니다.
2-3. TableViewCell
Basic, Subtitle, Right Detail, Left Detail - 셀의 기본적인 스타일을 나타냅니다. Basic은 왼쪽에 레이블이 하나 있는 스타일이고, Subtitle은 왼쪽에 레이블 두개가 위 아래로 정렬되어 있는 형태의 스타일입니다. Left Detail과 Right Detail은 형태는 유사하나 Detail 레이블이 왼쪽에 있는지 오른쪽에 있는지에 따라 구분이 됩니다.
Editing Control, Cell Content, Rendering Control - ?
2-4. TableViewCell Reuse mechanism
테이블 뷰를 구현할 때 데이터가 천 개, 만 개가 있다면 이와 같은 숫자만큼 셀을 만들어 놓은 상당히 비효율적입니다. 왜냐하면 화면에 보여지는 영역은 그만큼 되지 않기 때문입니다. 따라서 화면에 보이는 셀의 수보다 약간 더 많은 셀을 준비해놓고 이를 재사용하여 메모리를 절약하는데 이것이 바로 Reuse Mechanism입니다.
3. 과제 및 실습
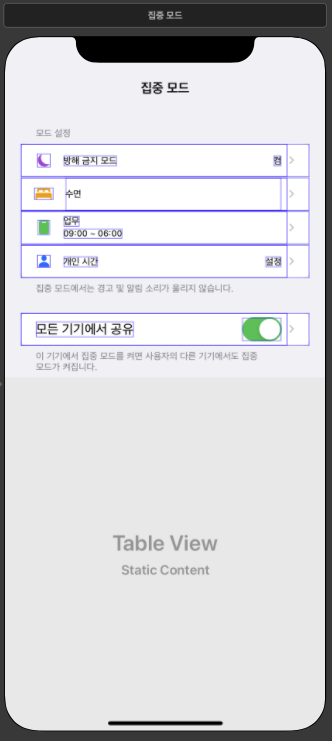
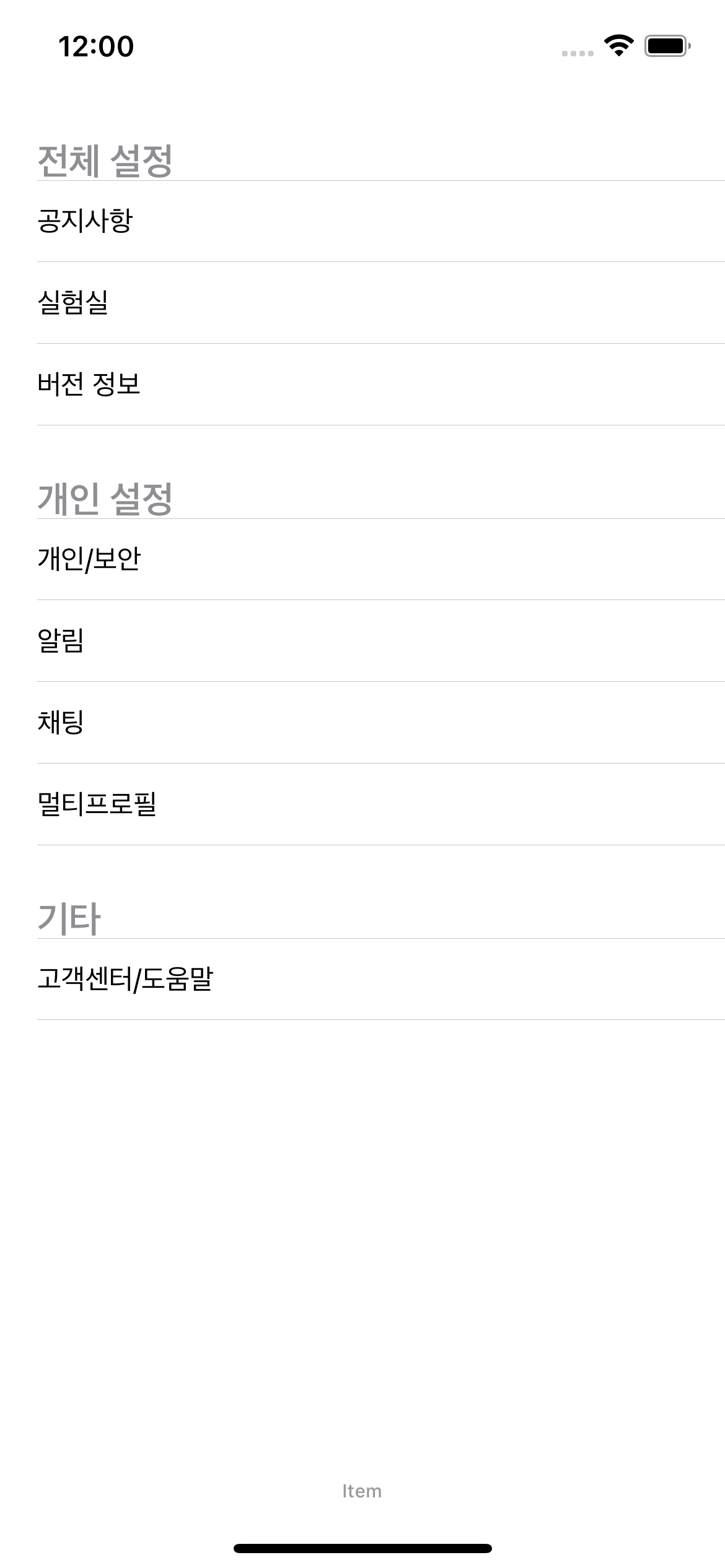
테이블 뷰 컨트롤러 구현하기(Static Cell, Dynamic Cell 각각 활용)


- 각각 Static Cell(왼쪽), Dynamic Prototypes(오른쪽) 으로 구현하였습니다.
- Static Cell의 경우 스토리보드로 구현하였고, Dynamic Protptypes는 일부 코드를 이용하였습니다.
- Dynamic Prototypes의 경우 헤더 부분을 커스텀하는 부분이 까다로웠습니다.
enum SettingOptions: Int, CaseIterable {
case total, personal, others // 섹션
var sectionTitle: String {
switch self {
case .total:
return "전체 설정"
case .personal:
return "개인 설정"
case .others:
return "기타"
}
}
var rowTitle: [String] {
switch self {
case .total:
return ["공지사항", "실험실", "버전 정보"]
case .personal:
return ["개인/보안", "알림", "채팅", "멀티프로필"]
case .others:
return ["고객센터/도움말"]
}
}
}- Enum 타입으로 헤더 및 셀 내부에 들어갈 내용을 구현하였습니다.
- 처음에는 배열로 하였으나, 수업을 진행하면서 열거형으로 바꿔서 진행하였습니다.
class SettingsTableViewController: UITableViewController {
// MARK: - Properties
// let headerArr = ["전체 설정", "개인 설정", "기타"]
// let section0Arr = ["공지사항", "실험실", "버전 정보"]
// let section1Arr = ["개인/보안", "알림", "채팅", "멀티프로필"]
// let section2Arr = ["고객센터/도움말"]
// MARK: - Init
override func viewDidLoad() {
super.viewDidLoad()
}
// MARK: - Helper Functions
override func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
let myLabel = UILabel()
myLabel.frame = CGRect(x: 20, y: 8, width: 320, height: 20)
myLabel.font = UIFont.boldSystemFont(ofSize: 20)
myLabel.text = self.tableView(tableView, titleForHeaderInSection: section)
myLabel.textColor = .systemGray
let headerView = UIView()
headerView.addSubview(myLabel)
return headerView
}
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
tableView.deselectRow(at: indexPath, animated: true)
}
override func numberOfSections(in tableView: UITableView) -> Int {
// return headerArr.count
return SettingOptions.allCases.count
}
override func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
return SettingOptions.allCases[section].sectionTitle
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return SettingOptions.allCases[section].rowTitle.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Cells")!
cell.textLabel?.text = SettingOptions.allCases[indexPath.section].rowTitle[indexPath.row]
cell.textLabel?.textColor = .black
cell.textLabel?.font = .systemFont(ofSize: 15)
return cell
}
}4. 자료 출처
구글 검색어: uitableviewcontroller in swift -> https://developer.apple.com/documentation/uikit/uitableviewcontroller
구글 검색어: about static cell -> https://stackoverflow.com/questions/10965214/confusion-about-static-cells-vs-dynamic-cells
구글 검색어: table view plain -> https://developer.apple.com/documentation/uikit/uitableview/style/plain
'기타' 카테고리의 다른 글
| 여행가자곰 출시 프로젝트 회고 (0) | 2022.10.14 |
|---|---|
| SeSAC TIL - 22.07.19 (0) | 2022.07.20 |
| SeSAC TIL - 22.07.15 (0) | 2022.07.18 |
| SeSAC TIL - 22.07.14 (0) | 2022.07.18 |
| SeSAC TIL - 22.07.13 (0) | 2022.07.18 |




